Project Introduction
[信息流广告如何优化?]
信息流广告 信息流广告优化 广告优化Case
互联网广告中,信息流广告款式原生、简略盯梢效果,可是怎样优化却是各有说法。其实心中装有“转化漏斗”,把握好物料、H5页面的规划准则,信息流广告比你幻想中更简略优化。
PART1 转化漏斗是什么?为什么要重视?
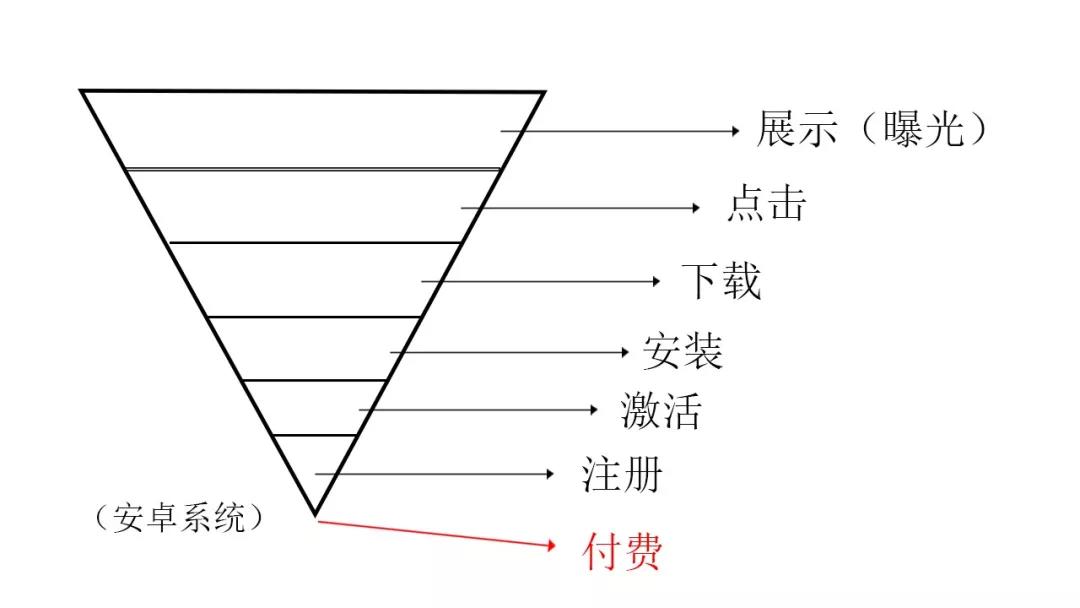
在信息流广告里边,有一个转化漏斗经常被提起,就是下面这个图。为什么说它比较重要?因为整个广告优化进程其实就是在这个漏斗中下功夫。

为什么会存在这样一个漏斗呢?其实是因为用户从看到广告到点击广告、进入广告承受页面、终究完结广告方针行为这一进程是存在丢失的,整个信息流广告就像是一个漏斗,把广泛曝光的用户集体变换为较少的有用集体。不难看出,假如客户设置KPI越接近底部,丢失的用户越多。对老板而言,越接近底部的用户对他们更有用,而关于优化师而言,越接近底部就意味着越难控制用户的丢失与变换,所以要实践考虑难度,与老板交流改善。
上一年我从前担任过一个女人社区APP在今天头条上推行的项目,那个APP内部分为免费课程学习、付费课程增值效劳两大类。老板必定期望新用户都是有付费行为的,所以将付费充值作为查核的KPI。假如从转化漏斗的视点,这个KPI大约处于什么方位呢?我梳理了一下:

能够说这个KPI是最底部了。用户每经过一层就会丢失一部分,终究能成为付费新用户的就屈指可数了。从优化师的视点来看,这几个层级中能够有所把控的也就是到激活这一层级,后续的注册、特别付费其实是跟APP内容和功能相关性更强。因为技术受限,加上不断交流,产品部分容许先把激活作为KPI,实践上终究这个APP的激活本钱降到了10元左右,同行之中现已很低了。
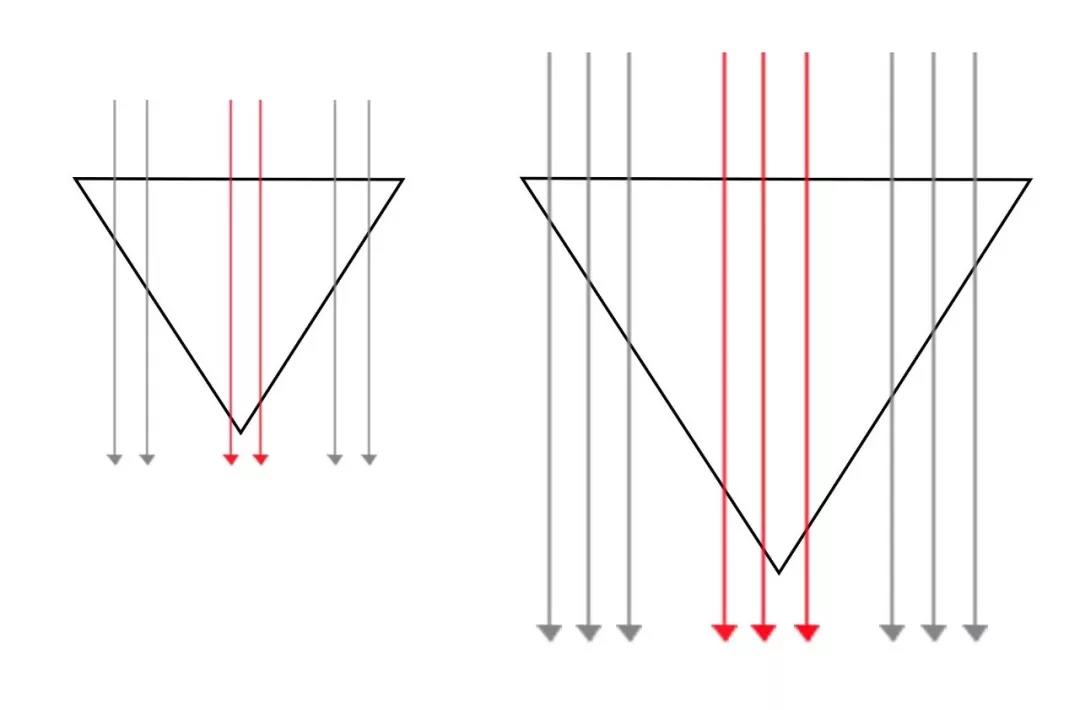
言归正传,终究应该怎样样去优化这个转化漏斗,让终究有用的数量更多呢?其实就是两种办法:“做大”、“做平”。
做大就是添加曝光,让更多的人接触到广告。这样进入漏斗的人越多,终究有用数也就越多。

这种办法收效很快,可是根本上本钱上很难承受,因为添加曝光意味着更高出价,更多投入,本钱可能会随之添加,所以这种办法只在特殊状况下运用。
第二种办法就是做平。所谓做平其实就是进步每一个层级的变换率,让进入下一个层级的用户数尽可能多。

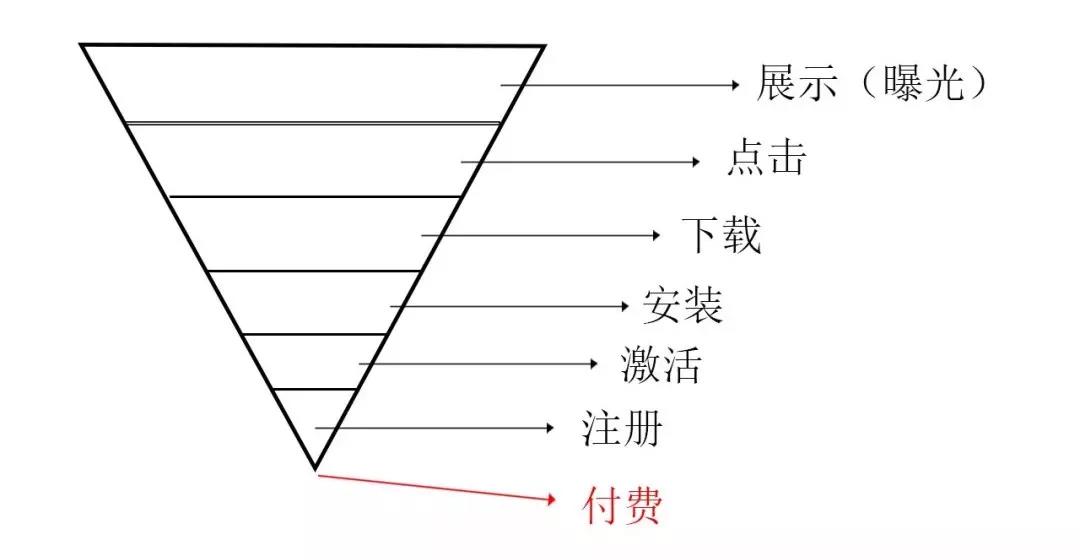
就像上面的图,假如每个层级的变换率添加,那么即便进入漏斗的用户数量变动不大(其实就是客户花的钱变动不大),终究取得的有用数(激活数)也会添加,本钱也就会下降了。所谓提高变换率就是从点击率、下载率、装置率、激活率这些数据上来下功夫。假如不是APP推行,而是重视大众号、页面注册、提交个人信息等,替换一下变换率的表述就行(重视率、注册率、填写率等),根本办法也是相同的。
具体怎样做平呢?
首要要把这些变换率数据分一下类。每一类数据发作的场景是不相同的:

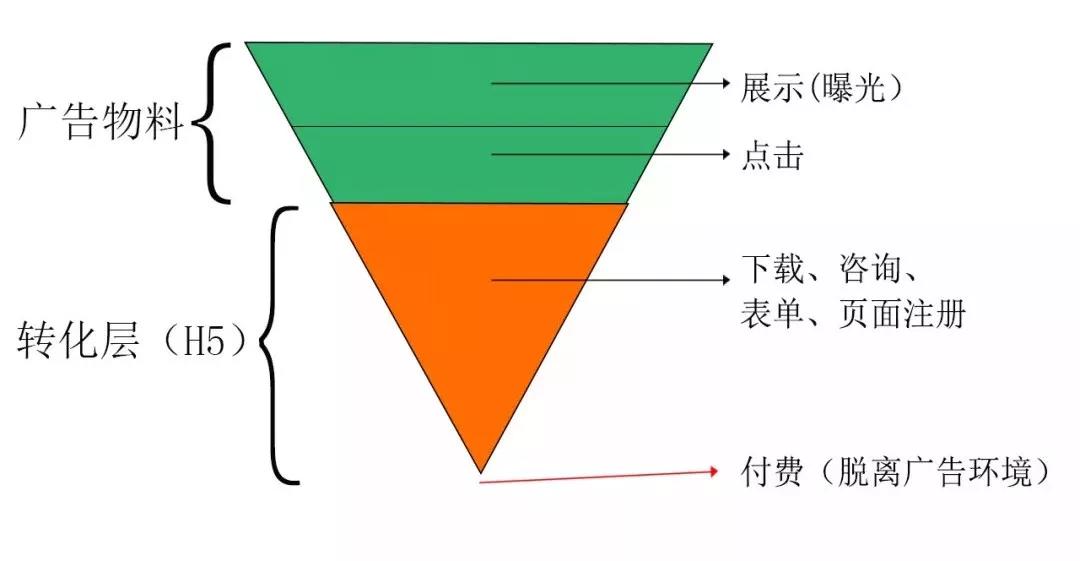
所以,在转化漏斗前两层的展现、点击层,需求做的就是优化广告图片,调整广告投进的定向,愈加符合产品的方针集体。然后面的全部发作在H5页面的上的层级,能够统称为“转化层”这部分的层级与广告点击进入的H5页面相关性更强。
Part 2 广告物料、H5页面应该怎样优化?
把转化漏斗牢记在心,遇到广告推行效果欠好时就拿出来“确诊”一下,看终究是哪个变换层级呈现了问题。实践操作中咱们会发现但即便断定了某个层级的变换效果较差,又应该从什么当地着手优化呢?
上面其实提到过展现、点击两层其实更多是计算广告外层物料的数据,所以它们的优化就是对物料的优化。用户点击广告图片后会进入H5页面,在这个H5页面上发作的全部行为(下载app、咨询、填写表单、拨打电话等)的层级统称为转化层(黄色),因而对H5的优化就是转化层需求做的工作。

1、广告物料应该怎样优化?
依据媒体途径计算,用户对信息流中广告的重视时间根本在1~5秒之间,如此短暂的时间内要引起用户的爱好,一起精确传达产品信息并不简略,所以在物料规划之初就应该考虑到用户阅览偏好、产品特性之间的结合。
关于阅览偏好其实能够说的不多,这个跟产品的方针用户集体特征相关,一般性的原理是人物(特别美人)必定好过单纯产品展现,带有场景的人物必定好过“摆拍”。
产品特性的重要程度要多得多,只要对产品了解够深才干精确在物料上杰出中心信息,会集用户的痛点。产品尽管多种多样、触及职业较多,可是根本上能够二象限区分:

产品为主的物料制造需求加强用户既有形象,一起凸显产品优势,不然必然本钱倍增。例如有一款主打陌生人交际的APP,在推行进程中与某个途径媒体交流物料时,媒体依据过往推行的物料与本钱,引荐了下面类型的物料:


可是在交流进程中,产品部分想脱节用户此前的“刻板形象”,要求运用新方向的物料,经过交流断定了下面这种风格不同的物料:

推行效果显而易见,本钱较以往翻倍增加,终究该途径的推行也就不了了之。
相同听朋友提过另一款APP推行,该产品终年位居下载工具排行的前列,用户知名度很高,激活本钱很低。但因为广审愈加严格,此前效果很好的美人类物料制止推行,改为主推抢手影视剧资源,本钱也随之大幅度上升。从这两个事例能够看出,关于倾向产品为主的项目,物料规划时应该考虑到产品优势、品牌特征,倘若需求改动用户形象也需求按部就班。
需求为主的产品往往处于竞赛剧烈的领域。以互联网借款职业为例,关于用户而言能够快速借到钱就好,关于产品品牌并不会非常介意,因而在网贷项目推行中,直击用户需求才是最主要的方法。需求注意的是用户的需求多种多样,而中心需求(借多少钱)才是杰出的要点,因而在物料规划时需求主次有序,简洁明了。下面是两个物料的示例:

(示例1)

(示例2)
不难看出,相同都是20万的借款产品,示例1给人一种“杂乱无序、颜色斑斓”的感觉,规划者好像想把产品全部特征都放上去,并都予以杰出展现,用户视觉体会欠安。而示例2有所取舍,将额度作为仅有要点,辅佐以小字展现其他特色,加之人物图片的运用、色彩一致,全体感觉较好。在网贷职业中,借钱额度、放款速度、利息是用户最重视的内容需求侧重展现,其他就要有所取舍了。
终究是场景化规划。用户在运用这种产品一定是在场景中运用的:运用交际产品可能是因为无聊、猎奇、工作、处理工作、联络感情等,物料规划能够融入此布景中;相同运用网贷,可能是周转用、急缺钱,那么物料规划也能够参阅学习这些布景。
总归,
1、关于产品为主的项目,物料规划应侧重产品自身,要点应放置在产品优势和品牌资源上;
2、关于需求为主的项目,处理用户某个需求是考量的标准,用户重视什么咱们就杰出什么,中心需求为主,其他取舍展现;
3、能够用场景展现产品就比单纯展现要强;
2、H5页面应该怎样优化?
用户经过外层的物料招引进入了H5页面,这就到了最重要的时间:怎样让用户在页面上做出你想要的行为?
用户进入H5页面却丢失了是很正常的工作,丢失率的多少才是重视的要点。丢失的原因多种多样,可能是因为页面加载过慢用户等不及、页面过于杂乱或许页面上没有想要的信息等等。怎样才干削减H5页面的丢失率呢?尽管各行各业不同,可是根本准则是相同的:
① 首屏准则
屏是指手机屏幕,首屏是用户手机屏幕最开端显示的第一个屏幕内容。所谓首屏准则是说想让用户进行操作的部分,应该坐落用户进来的第一屏内,不要让用户下滑才找得到“下载按钮、重视按钮、咨询按钮、信息填写处”等要害内容。衍生的还有“两三准则”就是说H5全部内容最好在2、3个手机屏幕长度内展现。
② 三段式布局
H5页面能够区分为头部、中部、底部三个区域。头部主要以大图片、大文字杰出最重要的内容,又称Banner图(以下简称Banner)。

(示例1)

(示例2)
以上两个Banner图都有待改善的当地,示例1走简洁风格,这与现在大部分H5的规划类似,但前面提到过H5的内容要与广告物料保持一致,这也是想保证用户的连续感,并不断“教育”用户产品内容;示例2更重视对产品优势的宣扬,Banner上罗列6、7种卖点,尽管有主次别离,可是看起来仍是比较乱。
Banner的效果是什么?我简略总结了一点:让用户持续往下看。所以Banner的规划要考虑到用户体会、产品宣扬、引导效果。
H5的中部是中心部分,用户注册、填写信息、按钮等根本都处于该部分。相同用网贷H5中部为例:

(示例1)

(示例2)
当用户进入示例1的H5页面发现接下来要填如此多的个人信息时,很简略跳出H5导致丢失。尽管用户信息余越具体越简略产品部分剖析用户状况,能够更精确判别该用户的价值,可是往往用户在广告环境下逗留的志愿并不长久,更多的信息填写框会拉升丢失率。主张如示例2款式的信息搜集框,中心信息搜集,并经过按钮文本引导提交,后续页面持续引导下载app,终究在APP环境内引导用户填写更具体的信息。
H5页面底部内容能够包含,产品具体解释、相关资质证明、特别阐明等信息。如底部信息内容超越1屏,可在页面止境添加按钮引导用户回来H5页面中部,削减用户丢失率。
③有用引导
相同是按钮,“当即请求”与“收取新人红包”对用户的招引力并不相同。进入H5页面的用户往往都是“百里存一”,每一个都是宝贵的。H5页面不能只顾着宣扬自己产品有多好,还需求引导用户去操作,假如操作简略那就不必多说,假如操作杂乱,主张H5页面分页或引导用户下载(跳转)APP。总归规划在H5上面每一个需求用户操作的东西,都不要盼望用户会主动去做,循循善诱才是产品该做的事。
终究,信息流广告在优化时,不要怕麻烦,多准备、多测试,结果会越来越好的。
·END·


